Presentation du site : Paul Haroid
L’idée de la rubrique est de vous en dire plus sur mes dernières créations réalisées pour le site de Pogow…et cette semaine je vous présente le site de Paul Haroid, photographe imaginaire ! vous pouvez consulter le site ici.
Petite anecdote: J’ai imaginé deux collections pour ce faux photographe (essayez de le dire très vite pour voir…). L’une d’elle est intitulée Arizona Dream en référence au film qui associe deux artistes que j’apprécie beaucoup Emir Kusturica et Johnny Depp. La seconde, que j’ai nommé Monsoon fait référence à l’Asie du Sud-Est que j'affectionne particulièrement où j’ai passé une grande partie de ma vie.
Et je vous explique comment nous voyons les choses chez Pogow Design ! Selon nous, voici les éléments de base pour mettre en valeur les réalisations d’un vrai photographe professionnel:
Présentation:
- Accueil :

J’ai voulu ici mettre en avant l’image en elle-même, c’est donc volontairement que le logo suit ses courbes et se fond dans celle-ci.
Le menu en haut à droite se fait discret aussi, pour ne pas perturber la beauté et la sérénité que m’inspire cette photo. Mais il sait aussi rester à portée de clic car il reste visible même au défilement de la page.
J’ai choisi pour cette page d’accueil et pour le reste du site, des images portant sur les paysages et autres beautés que la nature peut nous offrir.
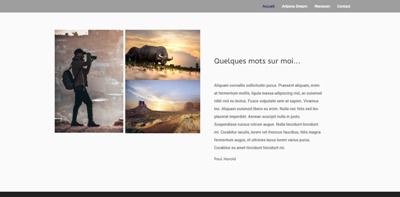
- Présentation de l’artiste :

Cette fois la section réservée à la présentation de l’artiste se trouve juste en dessous de la page d’accueil. Elle comporte un montage de photo montrant l’artiste en plein travail et des extraits de ses collections, ainsi qu’une petite bio.
On pourrait imaginer que le photographe parle de sa passion et de ses inspirations par exemple.
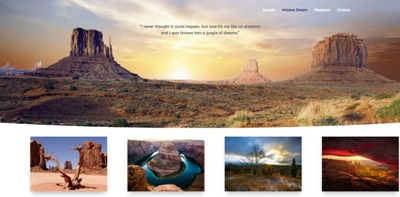
- Le portfolio :
C’est l’élément le plus important et incontournable selon moi. Il doit mettre en valeur les réalisations de l’artiste. Le visiteur vient sur cette page principalement pour découvrir les photos!
On ne peut pas juste poser les photos dans une autre page ou section. C’est pour ça que j’ai choisi ici de séparer les clichés en collections distinctes et de dédier une page entière à chaque collection.

A l’intérieur de chaque page les images sont disposées avec suffisamment d’espace et un effet d’ombre. Le but étant toujours de ne pas surcharger le regard et de laisser assez de place à chaque oeuvre pour s'exprimer.
Le petit plus technique : Chaque photo est agrandissable en pleine écran.
On aurait pu imaginer un effet de défilement, un diaporama ou autre mais pour ce site j’ai opté pour la sobriété.
Bien Entendu dans le cas d’un vrai site, il serait recommandé d’ajouter un titre ou courte description sur chaque image.
- Formulaire de contact :
Inévitable de nos jours, pour vendre, être contacté ou recevoir des informations. J’ai choisi ici un design différent du reste du site pour se démarquer. Un peu comme si ce formulaire nous faisait revenir à la réalité après un long voyage aux travers des collections.
Côté technique on va faire simple :
- Type de site : On a ici un site traditionnel sur plusieurs pages, la navigation se fait par le menu exclusivement.
- Style : J’ai opté pour un style fluide, aéré et simple afin de laisser les images parler d’elles-mêmes sur ce site qui leur est dédié.
- Couleurs : Concernant les textes et le logo j’ai voulu rester sobre (et oui! encore!), j’ai donc choisi des teintes qui se fondent dans le décor. J’ai volontairement joué la discrétion du texte concernant le menu mais opté pour du texte noir sur fond blanc pour la présentation de l’artiste.
- Langages utilisés pour ceux que ça intéresse : Site réalisé via le CMS wordpress
Vous l’aurez compris, chez Pogow on accorde beaucoup d’importance au visuel, notamment aux images et pour le reste on aime rester sobre.
Si vous avez des questions n'hésitez pas: contact@pogowdesign.comet vous pouvez aussi visiter le reste de mon portfolio sur mon site: https://www.pogowdesign.com
Recherche
Categories
C'est quoi ce site ?
Presentation du site : Toxic Cunt
Presentation du site : Decalko Tattoo Shop
Presentation du site : Paul Haroid
Presentation du site : Festival de la Vieille Roulotte
Connaissez vous les différents types de sites web?
Et je mets quoi sur mon site ?
Les outils web
Combien coûte la conception d'un site ?
Conseils pour bien gérer sa page Facebook
Comment créer de belles publications sur votre page Facebook
Les 3 règles à connaître pour mieux publier sur Instagram
Avoir son propre site web permet-il de mieux vendre sur internet ?
Peux tu bénéficier de l'aide numérique pour financer ton site web?